Як працювати з сервісом Genial.ly. Інтерактивне зображення. Частина 1. Вивчаємо основні кнопки меню.
Доброго дня, любі читачі!
Сьогодні я прочитала коментар Людмили Білоус
до мого повідомлення
про створення віртуальної виставки на новому (для мене)
сервісі. Дякую Вам, Людмило, за інтерес і коментар.
Так, дійсно, сервіс, цікавий, має багато інтерактивностей.
Створювала я цю виставку без інструкції і сьогодні
спробую розібратися більш детальніше, як і обіцяла
раніше, з сервісом Genial.ly.
Сьогодні я прочитала коментар Людмили Білоус
до мого повідомлення
про створення віртуальної виставки на новому (для мене)
сервісі. Дякую Вам, Людмило, за інтерес і коментар.
Так, дійсно, сервіс, цікавий, має багато інтерактивностей.
Створювала я цю виставку без інструкції і сьогодні
спробую розібратися більш детальніше, як і обіцяла
раніше, з сервісом Genial.ly.
Мій приклад віртуальної виставки, створеної
на цьому сервісі:
на цьому сервісі:
Даний сервіс стане в нагоді всім, хто бажає
урізноманітнити формати створення і представлення
в інтернеті своїх творчих доробків.
Так, бібліотекарі
Так, бібліотекарі
зможуть створити прекрасні віртуальні виставки,
які доповнять (або будуть супроводжувати) традиційні;
викладачі української літеатури (або світової) - при вивченні
творчості будь-якого письменника зможуть залучити
більше студентів до ознайомлення з різними джерелами в ході
заняття: відео, книгами, нарисами, китичиними статтями тощо
і тим самим зацікавити дітей!
Викладачі-предметники з інших дисциплін
також знайдуть тут багато цікавого!
також знайдуть тут багато цікавого!
Сервіс Genial.ly дещо нагадує сервіс інтерактивного фото
thinglink, але має, на мою думку, більше можливостей,
більш виразніше, ефектніше розкриє різні аспекти
вашої творчої задумки.
Перший крок, це як завжди, реєстрація
Проходимо її, або можна зайти через соціальні мережі,
якщо ви там зареєстровані.
Тепер обираємо підрозділ, з яким ми бажаємо працювати.
Маю на увазі формат для створення власного різноманітного контенту : інфографіка, інтерактивне фото,презентація, мапа, постер.
Ви самі, шановні друзі,
Маю на увазі формат для створення власного різноманітного контенту : інфографіка, інтерактивне фото,презентація, мапа, постер.
Ви самі, шановні друзі,
зможете переконатися в тому, як багато варіантів представлено сервісом користувачеві для опанування, коли відкриєте і зайдете всередину сервісу.
З верхньої панелі (меню) обираємо потрібний нам для роботи формат.
Так як я створювала інтерактивне зображення,
яке найбільше мені підходить для віртуальної виставки,
я обрала: "interaktive image" - інтерактивне зображення
Розглянемо саме цей онлайн інструмент.
Коли ми обрали цю вкладку і натиснули на неї,
перед нами відкриється
наступна панель:
Натиснувши на стрілку в хмаринці, можна відразу завантажити основне фото, яке потім замінити на інше (якщо необхідно)
А можна й розпочати з 1-го кроку
Натискаємо "Upload new image" (під кружечком з цифрою 1).
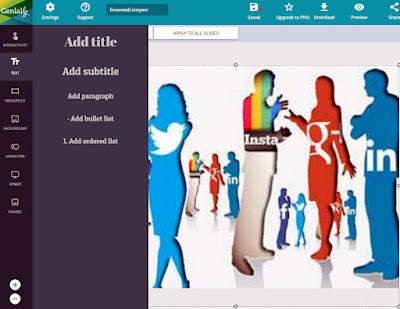
Чекаємо, поки завантажиться редактор,
відкривається поле для роботи:
Давайте розберемося з кнопками меню, які знадобляться нам для роботи.
Для того, щоб завантажити фон (якщо ви забули його завантажити відразу), необхідно скористатися кнопкою
з лівої бічної панелі bacground (фон), натиснувши на яку,
ви можете завантажити будь-яке фото з вашого комп'ютера (можна змінити в будь-який момент).
Я обрала картинку з теми "Безпечний інтернет" і завантажила таку картинку:
Якщо картинка завелика, ви можете зменшити її, або навпаки розтягнути так, як вам треба. Краще обирати картинку великих розмірів
і якісного зображення.
Для того, щоб переглянути, як вона виглядає, скористайтесь кнопкою
"Preview" - знаходиться в верхньому меню, праворуч.
Таким чином, перше, що ми робимо,
це завантажуємо головне зображення (картинку), яке будемо робити
інтерактивним (додавати анімації, посилання, відео, інші картинки тощо).
Головним зображенням (фоном) може бути безпосередньо
фото вашої виставки, яка, наприклад, містить декілька розділів,
кожний з яких можна зробити інтерактивним.
Або можна зробити, наприклад, тематичне зображення, яке я зараз
роблю з теми "Безпечний інтернет"
Заздалегідь ви можете підготувати в окремій папці різні
картинки, посилання тощо з вашої теми, які додатково будете використовувати
у процесі роботи.
Вашому інтерактивному плакату (зображенню) обов'язково
треба надати назву. Це можна зробити відразу, написавши її
зверху, або пізніше. Коли ви будете переглядати свій плакат
у попередньому вигляді, програма запитає вас про цю назву і ви
тоді зможете також її додати.
Розглянемо інші основні кнопки меню.
Ліворуч знаходяться кнопки для створення
різних інтерактивних міток:
Найбільш цікава - це кнопка "Interactivity"(перша). Саме за допомогою
цієї кнопки ми можемо додавати різні кружечки, зірочки, маркери,
будиночки, лайки, логотипи різні, в тому числі анімовані.
Ось яке поле відкриється після того, як ми натиснемо
на цю кнопку:
Ви самі можете поекспериментувати, натискаючи на кожну іконку і обираючи такий маркер, який вам подобається:
Тепер розглянемо інші кнопки, які також можуть нам знадобиться.
Ми бачимо в правій бічній панелі ще й такі:
Text - для додавання тексту на зображення: різних шрифтів, розміру (не всі підтримують кирилицю)
"Resources" - кнопка, за допомогою якої можна додавати різноманітні геометричні фігури: іконки, гіфи, лінії, фото, мапи з бібліотеки цього сервісу. Наприклад, скориставшись кнопкою "illustrations", ми отримаємо такі картинки: їх вставляємо (додаємо) в будь-яке місце нашого плакату зверху основного зображення.
"Background" (фон) - ми вже розглядали цю кнопку - це заміна вашого фону, вашої головної картинки. Можна також взагалі обрати фон певного кольору, який пропонує нам сервіс з власної палітри.
"Embed" - цікава кнопка, яка дозволяє додавати вбудовані об'єкти - презентації, документи, відео з YouTube і Vimeo, Google-мапи, навіть контент з Твіттеру(!!!) Як багато можливостей!
"Images" - для завантаження картинок, зображень зверху головного фону (не більше 5МБ з ПК, або за посиланням з Інтернету).
На будь-яку мітку, яку ви хочете додати на основне зображення, необхідно натиснути лівою кнопкою миші і вона з'явиться в потрібному місці.
Як додати різні інтерактивності? Про це ми поговоримо в наступному повідомленні, в 2-й частині, присвяченій роботі з сервісом Genial.ly.
Дякую всім за увагу!!!
Дізнаємось більше разом!

















Коментарі
Дописати коментар