Symbaloo- зручний сервіс для зберігання закладок в інтернеті
Доброго дня, мої любі читачі!
Я рада, що ви завітали на мій блог!
Як і обіцяла, сьогодні зупинимось більш детальніше
на такому сервісі, як https://www.symbaloo.com
Це зручний онлайн-сервіс зберігання закладок, такий собі робочий стіл прямо в Інтернеті, на якому можна розмістити абсолютно будь-які посилання і оформити їх своїми картинками або попередньо встановленими іконками на кольоровому тлі.
Сервіс Symbaloo дозволяє легко і швидко отримати доступ до ваших улюблених освітніх сайтів і будь-якої іншої інформації в мережі Інтернет.
Сторінка сервісу - розкреслене на клітини поле, на якому розміщуються Тайли (Плитки). Плитки можуть містити абсолютно будь-які посилання, RSS-потоки, пошукові модулі і навіть віджети. Кожному Тайлу присвоюються Ім'я та Іконка, які відображаються на сторінці Вебмікса (проекту Symbaloo).
Погодьтеся, що це є дуже зручним при організації роботи саме в інтернеті. Зайшов до Symbaloo і всі твої ресурси як на долоні!
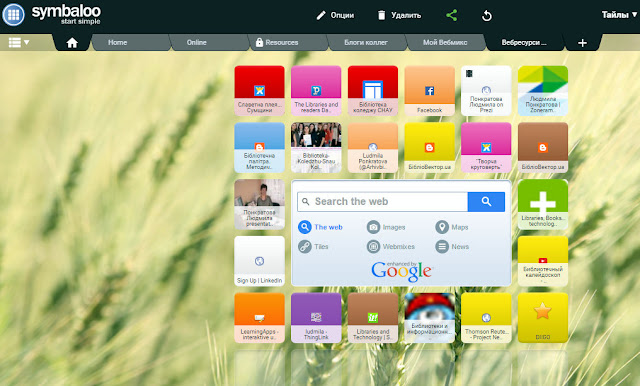
Я зібрала деякі (не всі) свої ресурси і ресурси бібліотеки, якими
ми з колегами користуємось доволі часто.
Ось що в мене вийшло:
З чого починати?
Перш за все, як і завжди, треба пройти реєстрацію.
Сервіс підтримує російську мову.
У правому верхньому кутку натискаємо "Створити акаунт".
Ви можете зареєструватись, або зайти через соціальні мережі: Фейсбук і Google+
Заповніть запропоновану форму (або через соціальну мережу),
натискайте "створити аккаунт", дочекайтеся листа на ваш e-mail,
перейдіть за посиланням і все, можна починати творити!
У лівому верхньому кутку натискаємо "Мої вебмікси" і вибираємо "Додати вебмікс". Ось як це виглядає:
Дайте назву своєму вебміксу (оберіть тематику ресурсів, якими користуєтесь), натисніть "Добавить"
З'явиться порожня сторінка сервісу, яку і належить заповнити плиточками. Натискаємо на будь-яку порожню клітинку і відкриваємо ось таке віконце - "Редагувати тайл":
У мене додано фон до мого вебміксу, тому він так виглядає, а у вас він буде спочатку чорним, на чорному фоні - плитки.
Потім необхідно заповнити поля, які відкриються:
додати інтернет-адресу вашого ресурсу, обрати колір плитки, вписати
текст, який ви хочете відобразити на вашій плитці (тайлі),
можна навіть завантажити власну іконку натомість запропонованих
Коли тайл (плитка, клітинка) буде готовий, не забуваємо натиснути "Зберегти". І переходимо до нової клітинці. І так ви заповнюєте стільки клітинок, скільки у вас є інтернет-адрес (ресурсів), тобто створюєте
свій власний вебмікс.
Додаткові прикраси.
За замовчуванням сервіс пропонує величезне поле для діяльності! У мене стільки і посилань не виявилося. Нічого страшного - кількість плиток можна зменшити. Натискаємо у правому верхньому куті "Мої вебмікси", знаходимо потрібний вебмікс. Праворуч від назви буде розташовуватися значок у вигляді олівця ("Опції").
Кнопка "Опції" є ще і на панелі інструментів вгорі.
Натискаємо і вибираємо "Змінити розмір вебмікса".
При цьому справа і внизу з'являються стрілки, за допомогою яких можна видалити або додати стовпці або рядки порожніх клітинок.
Тут же, в розділі "Опції", можна замінити фон свого вебмікса на що-небудь чарівне - кнопка "Змінити Ваш wallpaper", "Змінити обої"
Якщо запропоновані фони не сподобались, можна завантажити своє фото.
До речі, всі плитки можна абсолютно спокійно переміщати по панелі, утримуючи ліву кнопку миші, і міняти місцями.
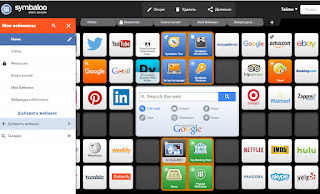
В результаті у мене вийшла ось така краса.

Як додати усю цю красу до свого блогу?
На верхній панелі інструментів вибираємо кнопку "Ділитися".
Натиснувши на опцію "Код для вставки", ви отримаєте
код свого вебміксу, який за бажанням можна додати до сторінки
вашого блогу, або сайту.
Зстосовувавши посилання, можна поділитися у соціальних мережах
результатом вашої творчості!
Ітак, ще раз про те, як поділитися:
Вказуємо вид доступу до ваших посилань - публічно (внизу зліва), а потім натискаємо "Share My Webmix".
Справа вибираємо "Запроваджений код", який копіюємо і вставляємо в блог (вкладка HTML). Зберігаємо і милуємося скоєним.
Але, на жаль, красивий фон (зображення) зберігається тільки внутрі сервісу,
коли ми ділимося з друзями, залишається чорний фон.
На блог у мене вставився голубий фон завдяки тому, що я його встановила натомість картинки, тобто на блозі зберігається колір фону, без картинки.
Но все рівно, нічого так вийшло, як ви вважаєте?
Спробуйте обов'язково! Це знадобиться вам, шановні колеги, у роботі, адже зараз ми багато корисного беремо саме з інтернету і веб-ресурсів.
















Коментарі
Дописати коментар